HTML et CSS
L’acteur fondamental du développement web est le couple HTML (Hyper Text Markup Langage) et CSS (Cascading Style Sheets). HTML n'est pas un langage de programmation (comme le JavaScript ou le Python par exemple), c'est un langage de description.
Pour aborder le HTML, nous allons, dans un premier temps utiliser le site jsfiddle.net.
Après avoir lancé votre navigateur web, tapez http://jsfiddle.net/ dans la barre d'adresse.
Travail 1
Écrivez le code HTML suivant :
<h1>Hello World! Ceci est un titre</h1>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Cliquer sur Run, Qu'est-ce qui s'affiche dans la fenêtre ?
Travail 2
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2 class="titre_1">Ceci est un sous titre</h2>
<p id="para_1">Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Cliquer sur Run, Qu'est-ce qui s'affiche dans la fenêtre ?
Le HTML n'a pas été conçu pour gérer la mise en page (c'est possible, mais c'est une mauvaise pratique). Le HTML s'occupe uniquement du contenu et de la sémantique, pour tout ce qui concerne la mise en page et l'aspect « décoratif » (on parle du « style » de la page), on utilisera le CSS (Cascading Style Sheets).
Dans JSFIDDLE, il est possible d'écrire du CSS dans la fenêtre en haut à droite.
Travail 3
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2>Ceci est un sous titre</h2>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Écrivez le code CSS suivant :
h1
{
text-align: center;
background-color: red;
}
h2
{
font-family: Verdana;
font-style: italic;
color: green;
}
Cliquer sur Run, Qu'est-ce qui s'affiche dans la fenêtre ?
Dans l'exemple du "Travail 3", les propriétés « text-align » et «background-color» seront appliquées au contenu de toutes les balises de type h1 (avec respectivement les valeurs «center» et «red»)....
Travail 4
Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2>Ceci est un sous titre</h2>
<p id="para_1">Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
Écrivez le code CSS suivant :
#para_1
{
font-style: italic;
color: green;
}
Cliquer sur Run, Qu'est-ce qui s'affiche dans la fenêtre ?
JSFIDDLE est un très bel outil, mais il ne peut pas être utilisé pour la réalisation d'un vrai site internet (ou d'une vraie application web).
Nous allons créer 2 fichiers : un fichier qui contiendra du HTML (index.html) et un fichier qui contiendra du CSS (style.css).
Travail 5
À l'aide d'un éditeur de texte(notepad++), créer un nouveau fichier.
Sauvegardez-le en précisant son nom, par exemple "index.html".
Écrivez le code suivant dans votre éditeur de texte (sans oublier de sauvegarder quand vous avez terminé) :
Écrivez le code HTML suivant :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Voici mon site</title>
</head>
<body>
<h1>Hello World! Ceci est un titre</h1>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
</body>
</html>
Toujours à l'aide d'un éditeur de texte, vous allez créer un fichier qui va contenir le CSS de notre page (par exemple style.css). Complétez ce fichier à l'aide du code suivant :
h1
{
text-align: center;
background-color: red;
}
p
{
font-family: Verdana;
font-style: italic;
color: green;
}
Pour l'instant notre CSS ne sera pas appliqué à notre page, pour ce faire, il faut modifier notre code HTML en ajoutant une ligne qui va permettre d'associer notre code CSS à notre page.
Modifiez le code HTML avec la ligne suivante <link rel="stylesheet" href="style.css"> vous l'insérerez après la ligne <title>
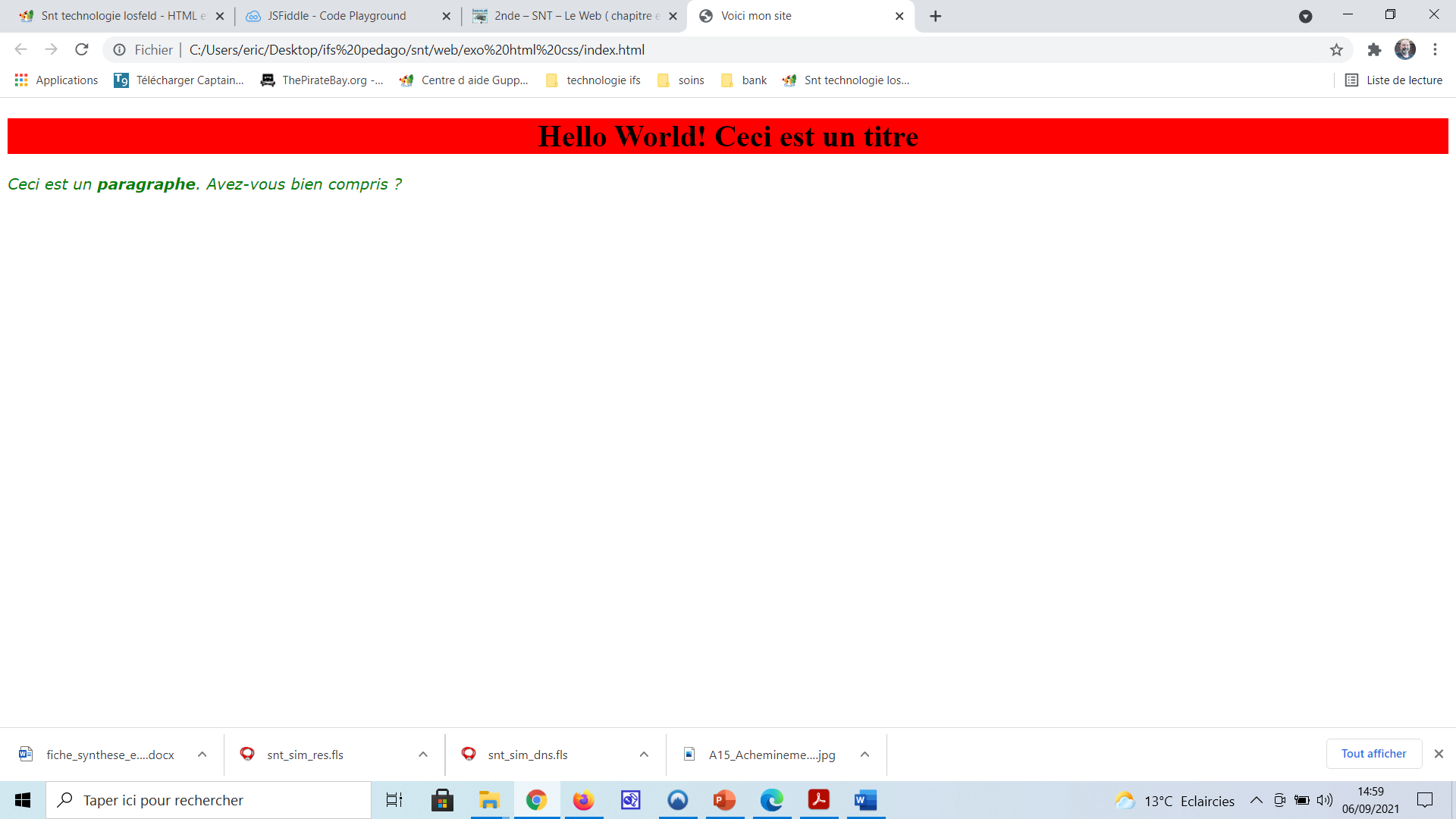
Testez votre code à l'aide d'un navigateur web en “double-cliquant” sur le fichier index.html
J'obtiens cette page
Catégorie : -
Page lue 38 fois